Los heatmaps o mapas de calor ganan fans cada año pero, ¿sabemos sacarle todo el jugo a lo que nos dicen esos mapas de colorines? En este artículo veremos qué son los heat maps, para qué sirven y para qué no, cómo funcionan y quién los hace, con una revisión de los principales proveedores de internet.
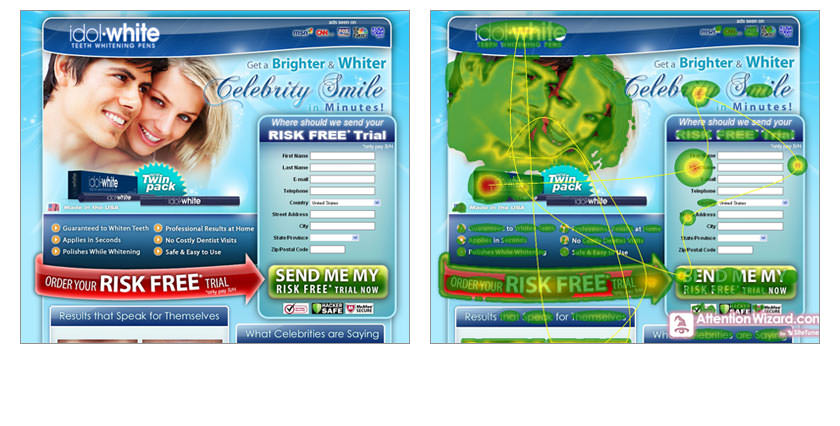
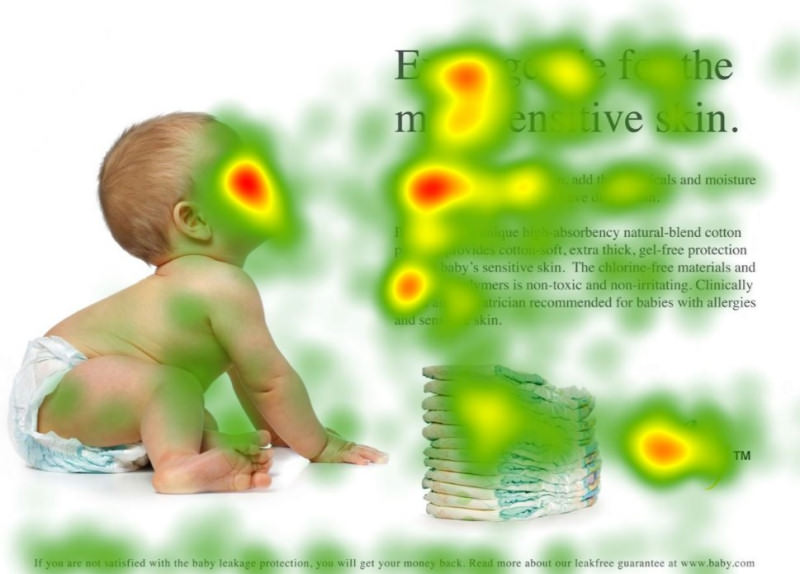
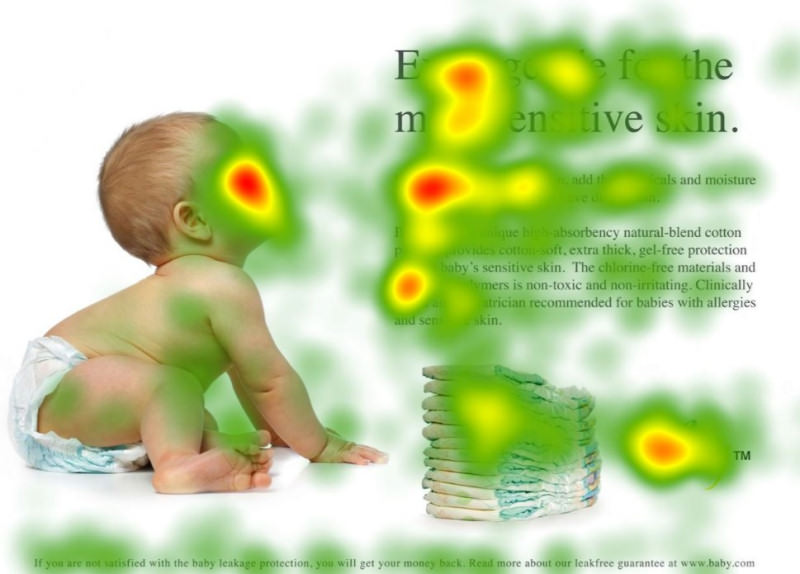
Observa el heat map de la imagen. Revela algo que ya sabíamos. La imagen de un bebé capta nuestra atención (la zona roja). Pero también nos dice que la capta en exceso y que el texto de la derecha se lee poco.
¿Se te ocurre una forma de rediseñar la página para mejorar la lectura del contenido? La solución no fue quitar la foto del bebé sino…
...hacer que mirara al texto.
Este es un ejemplo de cómo los heatmaps o mapas de calor nos ayudan a detectar problemas con el diseño web, arreglarlos y mejorar así lo que nos interesa: la conversión web. Vayamos por partes.
El origen de los heatmaps
Ésta es aquella parte que te puedes saltar y no pasa nada. Para los que les gusta la historia, aquí va un pequeño relato de la mano de Crazy Egg:
“En 1879, el científico francés Louis Emile Javal descubrió que la gente al leer se paraba en algunas palabras y se movía rápidamente en otras.
Edmond Huey construyó el primer aparato para seguir el movimiento del ojo en la lectura (eye-tracking). Esta invención inició una revolución en la investigación científica, pero el equipamiento era muy intrusivo: los usuarios tenían que llevar lentes especiales con una minúscula apertura y un puntero acoplado.”
Durante muchas décadas el instrumental de eye-tracking era voluminoso y costoso, sólo al alcance de los grandes anunciantes y editoriales que podían permitírselo.
Pero como ha ocurrido tantas veces, Internet democratizó este tipo de investigación, haciéndola accesible a prácticamente cualquier empresa, e incluso, haciéndola más “científica”.
Ventajas de los heatmaps
En una ocasión, presentando la nueva plataforma de heatmaps a un cliente me sorprendió que la herramienta le gustase tanto.
Fue como un flechazo: se pasó los siguientes días revisando página tras página de su sitio web, maravillándose de éste y aquel descubrimiento, noche y día, descuidando a la familia, e incluso hasta dejó de alimentarse.
Afortunadamente, ha vuelto a la normalidad. Pero es un ejemplo del impacto que causa ver cosas de tu sitio web que antes eran invisibles.
Ver por primera vez cómo se mueve el usuario, qué cosas le interesa y qué no, hasta dónde lee y dónde abandona, cómo hace clic en sitios donde no hay nada que clicar, cómo ignora cosas que pensabas eran importantes…
Veremos más adelante lo que nos aporta cada tipo de heatmap, pero en general podemos concluir que aportan dos grandes ventajas:
1. Objetividad: cuando para hacer un eye-tracking le colocas una especie de jaula de hierro en la cabeza a un usuario, o múltiples cámaras mirándole fijamente, en una sala con grandes espejos y un señor de bata blanca al lado, ¿se le puede pedir que actúe como si estuviese tranquilamente en el ordenador de su casa?
La gran ventaja de los heatmaps es que nos dan una información valiosa sobre el comportamiento del usuario sin que éste se dé cuenta de que está siendo observado, con lo que no se produce el temido efecto “Hawthorne” (voy a hacer lo que creo que esperan de mí, no lo que realmente haría).
2. Precio: la información que proporcionan puede ser tan importante como para rehacer una landing page y conseguir un 32% de mejora en la conversión (caso real). Cuando consigues generar miles de euros nuevos a la cuenta de explotación, ¿es mucho pagar 9$ al mes por el servicio de heatmaps?
Desventajas de los mapas de calor
Pocas veces ocurren, pero cuando lo hacen pueden inutilizar la información o cosas peores:
1. Significancia: un heat map es como un cuadro impresionista de esos de puntitos. Necesita miles para ver algo, así que si colocas el seguimiento en una página que recibe pocas visitas, es como si al pintor le pides que haga un cuadro con sólo unas pinceladas. No se formará la imagen y tardará demasiado tiempo, con lo que la significancia del resultado será baja (idem en el caso de los tests A/B).
2. Errores de concepto: si tienes un proceso de conversión, por ejemplo 3 fases en landing+formulario+confirmación y la URL no cambia en todo el proceso, tendrás un heat map superpuesto. Es decir, una chapuza en la que no se verá nada.
3. Conflictos: en cierta ocasión colocamos el script de heatmaps en el sitio web de un cliente, empezaron a pasar cosas raras y tuvimos que quitarlo. Desde entonces no he vuelto a ver conflictos con el código de otros sites, ni caídas de la velocidad de carga. Pero por si acaso, siempre va bien hacer una prueba inicial.
Tipos de heatmaps
Hay muchas variantes y cada empresa de heatmaps tiene las suyas, pero en general existen tres grandes tipos:
- Click Heatmaps (mapa de clics)
- Mouse movement Heatmap (mapa de “la vista”)
- Scroll Heatmaps (mapa de profundidad)
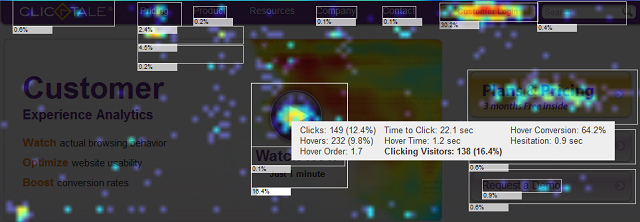
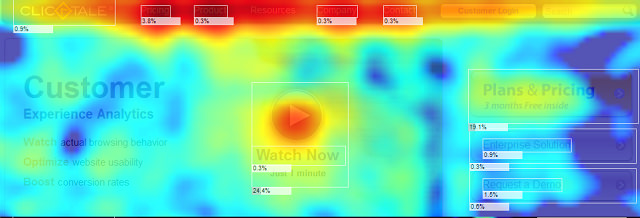
1. Click Heatmaps: una imagen de dónde la gente clica y dónde no. Informa de qué links y botones llaman más la atención (colores cálidos, rojos y naranjas), pero también de qué cosas frustran al usuario porque quiere hacer clic y no hay nada. Por ejemplo, es típico querer aumentar una imagen haciendo clic y ver que no hay nada que aumentar. Sirve por lo tanto para redistribuir la posición de los contenidos en una página web, pero también la publicidad si es que tu negocio está en ello: colocando los banners en los “hot spots”, las zonas calentitas puedes forzar el clic, y de ahí, el cash. (Imagen de ClicTale)
2. Mouse movement Heatmap: en la Carnegie Mellon University descubrieron que hay un 88% de correlación entre el movimiento del ratón y el movimiento del ojo. Es decir, que sin las grandes inversiones y otros problemas que tiene el eye-tracking podemos tener una aproximación del 88% de dónde mira el ojo de aquellos que visitan nuestro sitio web. (Imagen de ClicTale)
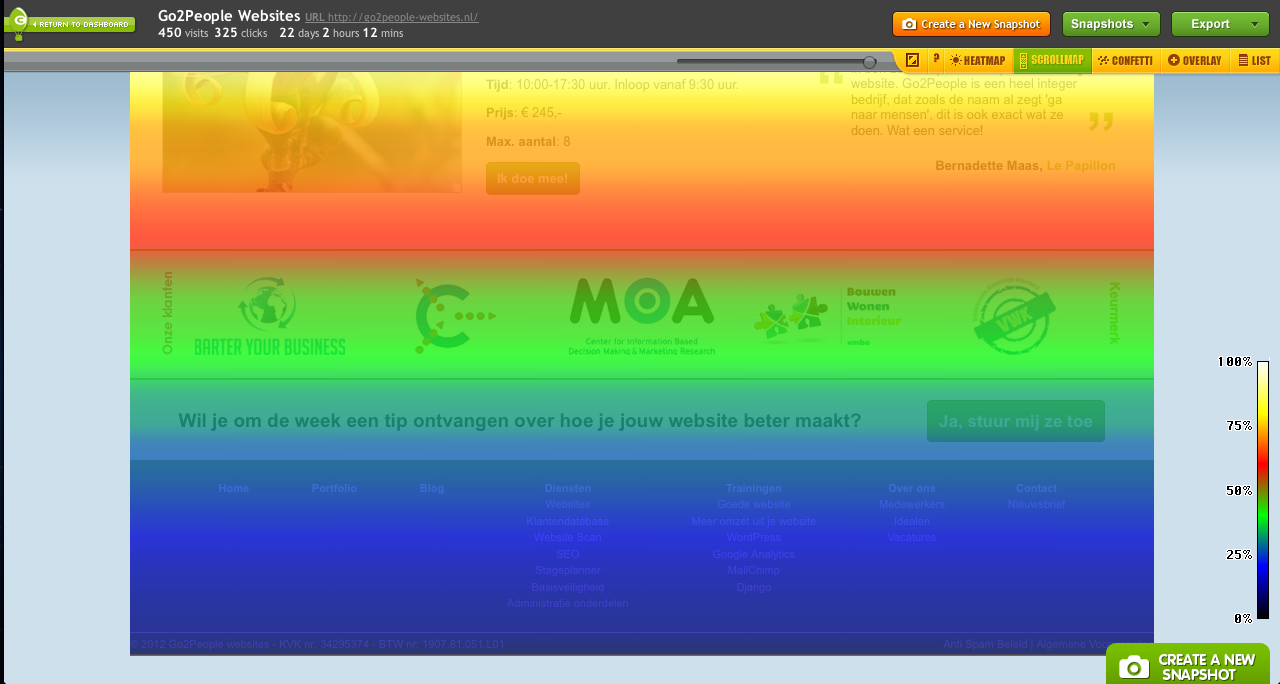
3. Scroll Heatmaps: especialmente útiles en el caso de páginas largas, el scrollmap te informa de hasta dónde leen las visitas, si se van a la mitad o llegan hasta el final. Con esta información puedes, por ejemplo, subir cosas importantes que se habían quedado sepultadas en la zona congelada (las áreas azules). Con el tiempo permite descubrir qué recursos captan la atención del usuario, cómo conseguir que lea más. Ya lo dijo alguien: “The more they read, the more you sell”. (imagen de Crazy Egg)
Proveedores de heatmaps
Todos son muy fáciles de usar. Basta con abrir una cuenta, bajarse una porción de código y pegarlo en las páginas que se quieren analizar. No se necesita dominar ni javascript ni HTML.
Una vez instalado correctamente, el sistema realiza todo el trabajo de seguimiento, recogida de datos y presentación de resultados.
Salvo el primero de la siguiente lista, todos son de pago.
Hay más gratuitos, pero como ocurre cada vez más en Internet, lo gratuito es poco aconsejable y lo de pago baja de precio más y más, así que la decisión se hace fácil.
Incluso hay opciones de pago que son gratis en el periodo de prueba.
Google Analytics
- En realidad no hace heatmaps, pero lo hemos colocado aquí por ser la única herramienta gratuita de la lista y por su alcance universal
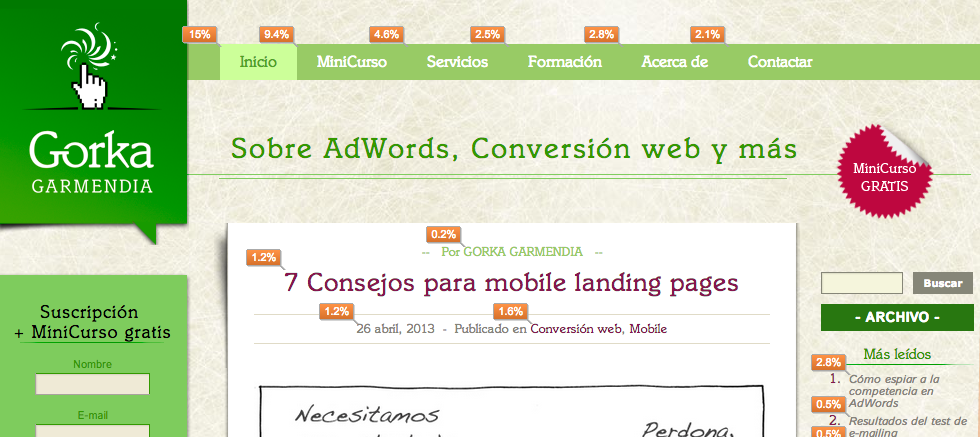
- La función más parecida que tienen a los heatmaps es la de “Analítica de página” dentro de la sección de Contenidos. En la imagen tienes un ejemplo de un sitio web escogido al azar. Los numeritos te informan del porcentaje de clics que recibe cada link o botón de la página.
- La principal pega es que no separa los datos. Es decir, si tienes 3 links que van al mismo sitio, suma los datos de los tres links, no puedes saber cuál de los tres capta más el interés y cuál menos.
- Precio: gratuito. El 99,9% de los que utilizamos Analytics en su versión free cada día damos gracias al señor Google por permitirnos disfrutar de tanto por tan poco. Y que dure. Pero en cuanto a heat maps, está claro que cuando utilizas uno de las siguientes alternativas de pago, nunca más vuelves a consultar una analítica de página.
Crazy Egg (http://www.crazyegg.com/)
- El referente en cuanto a heatmaps, el que utilizamos más agencias y tremendamente fácil de utilizar. Pero no por ello la opción a elegir. Es uno más de los que debes incluir en tu proceso de busque y compare.
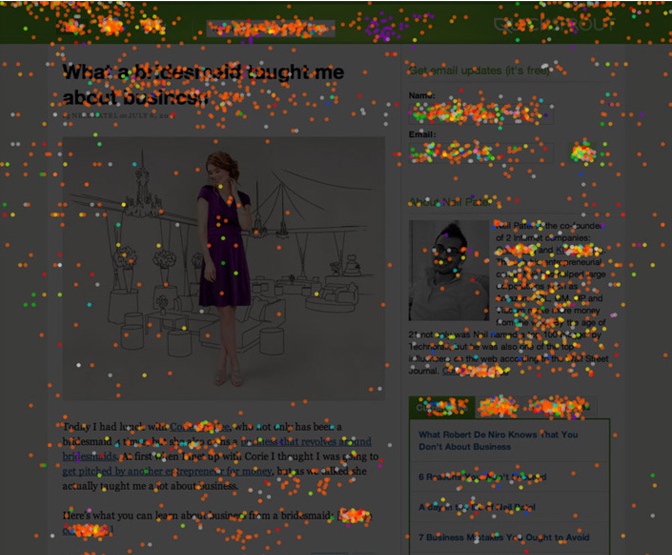
- Todos los tipos de mapas incluidos: heatmaps, scrollmaps, overlay (una especie de clickmap) y una versión simpática aunque pocas veces útil como es el informe Confetti y que puedes ver en la imagen. Se trata de un clickmap en el que cada clic se segmenta según diferentes parámetros: keyword de origen, país, referencia, etc. Sólo los iniciados pueden sacar tendencias o ideas de mejoras analizando donde otros sólo ven un desmadre de colorines.
- Precio: aparte de los que son a medida, puedes elegir cualquiera de sus 4 planes y probarlos durante 30 días. El plan más económico te permite analizar hasta 10 páginas y 10.000 visitas al mes. Un poco justo para la mayoría de negocios en Internet, pero por 9€/mes, una ganga. Aunque bueno, te cobran un año por adelantado (gran creatividad aplicada al mundo de las ofertas, por cierto).
 Attention Wizard (http://www.attentionwizard.com/)
Attention Wizard (http://www.attentionwizard.com/)
- Para analizar una página antes de lanzarla. De esta manera puedes afinar o apoyar el diseño realizado antes de presentarlo al jefe o al cliente.
- Con un algoritmo propio, Attention Wizard realiza una previsión de qué zonas se clicarán más o menos, es decir, no analiza el comportamiento del usuario sino que hace una previsión.
- Según ellos, sus resultados están correlacionados en un 75% con el movimiento real del ojo y del ratón.
- Una ventaja respecto a la técnica de eye-tracking o mouse-tracking es que elimina los “halos fantasmas” que se producen en el movimiento de una zona a otra. Es decir, elimina el ruido.
- Otra ventaja es la rapidez, el software produce resultados en cuestión de segundos.
- Precio: periodo de prueba de 1 mes y 10 heatmaps por 1 céntimo. Tres planes a partir de 27€/mes.
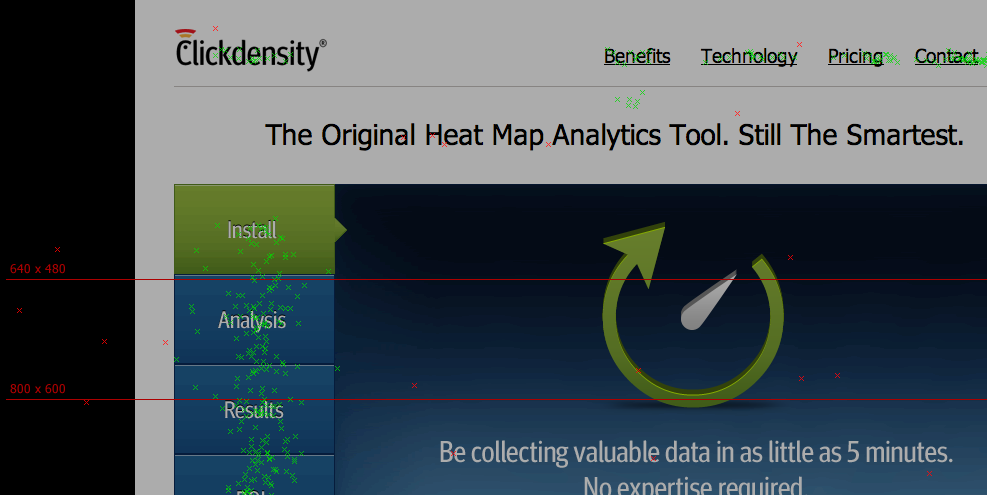
Click Density (http://www.clickdensity.com/)
- Sin duda uno de los veteranos en el mundo de los heatmaps, según ellos son “los originales”.
- Registran los clics realizados por el usuario y lo presentan en tres tipos de gráficos: mapa de calor, mapa de clics señalados con una “x” y algunos datos más interesantes como el tiempo que se tarda en hacer clic.
- Precio: gratis el primer mes, para una única página del site, hasta 5.000 clics y siempre que contrates un servicio anual. A partir de aquí, planes desde 75€/mes.
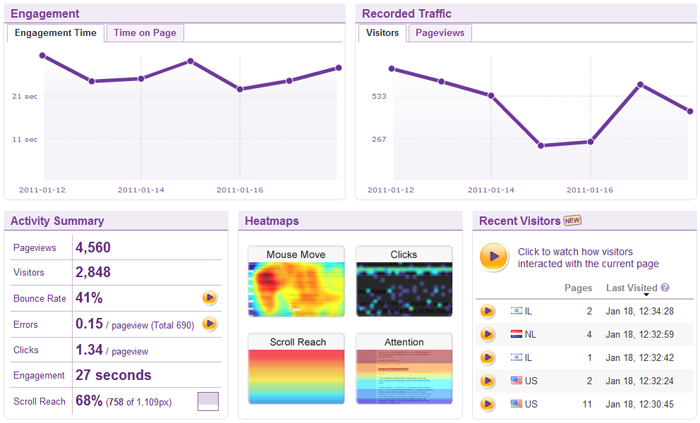
ClicTale (http://www.clicktale.com/)
- Se hicieron famosos por otro producto, las grabaciones de las visitas de los usuarios, una especie de test de usabilidad remoto por la cual se graba la sesión de un usuario sin que éste lo sepa y así puedes ver en un vídeo por dónde navega en el site, qué clica y qué no, hasta dónde baja, etc. Visionando muchos vídeos de diferentes usuarios puedes hacerte una idea del comportamiento de tus clientes en tu sitio web.
- En cuanto a heat maps, son como un Crazy Egg pero para usuarios avanzados, con la información más segmentada, más detallada, enriquecida. Por ejemplo, separan el mapa de clics del mapa de movimiento del ratón. Otro ejemplo, el mapa de scroll se complementa con un mapa de “atención”, que revela más datos que simplemente hasta dónde baja el usuario en su visita a la página.
- También incorporan un análisis en profundidad de los embudos de conversión y de los formularios, vaya, las zonas más hot que puede tener un sitio web y donde los cambios pueden tener efectos más directos en la recaudación.
- Precio: gratuito para las primeras 400 páginas vistas, sin limitación de tiempo pero con lo que sólo podrás ver una parte de sus amplias funcionalidades. Si quieres más, plan a medida. No son los más baratos, por ello no publican precios, pero puedes pedir una demo.
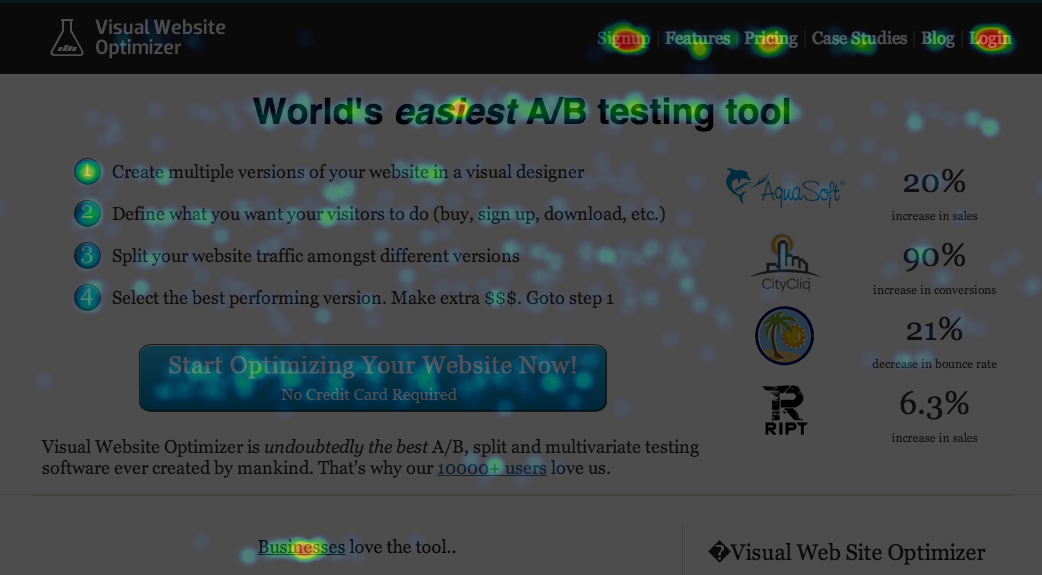
Visual Website Optimizer (http://visualwebsiteoptimizer.com/)
- En realidad la gracia de VWO es su potente herramienta de testing para páginas web, pero siempre que realizas un nuevo test tienes los heat maps de las páginas del test.
- Es decir, por el mismo precio y sin añadir nuevos códigos tienes dos maps: heat maps y click maps.
- Eso sí, sólo de la primera página de cada variación, no de las siguientes páginas. Por lo tanto, si estás testando un proceso o embudo, tienes sólo una parte de la historia.
- Precio: puedes probarlo durante 30 días y con todas las funciones… aunque limitado a 1.000 visitas, lo que no da para mucho. A partir de ahí, planes de 40€/mes, 129,€/mes, etc. Si sólo buscas heatmaps, no es la opción correcta.
Los heatmaps no sólo son divertidos, son cada vez más imprescindibles a la hora de entender qué ocurre en el sitio web y cómo mejorarlo.












Iñigo
mayo 2
Un gusto leer un nuevo artículo tuyo. Como siempre buenos consejos a poner en práctica. Personalmente encuentro que la estrategia de medir, medir y medir para probar, porbar y probar, es parte fundamental del éxito de un proyecto. Muchas gracias.
Ramón Cabezas
mayo 2
Gorka de verdad, vas a acabar conmigo. Cada vez que leo uno de tus post me das más trabajo. ¡¡¡Arrrggg!! jejejejeje Un post genial, y un punto más a tener en cuenta.
Gorka Garmendia
mayo 3
Nadie dijo que esto iba a ser fácil. Bueno sí, decían que en Internet todo era más fácil, mentira! 😉
Victor
mayo 2
Muy interesante, como todo lo que nos envias.
jose
mayo 3
Muy buen post!! A trabajar en ello tio. Gracias.
Cesar
mayo 3
Excelente como siempre muy buenas informaciones, a ver si nos regalas algo sobre las campañas de emailing.
Gracias.
Gorka Garmendia
mayo 3
Quien no llora no mama. Los dos próximos artículos largos (junio y julio) serán sobre emailings.
Objetivoganar
mayo 9
He utilizado los heat maps y me han dado mucha información de como se comportan mis visitas para hacer los cambios necesarios. Es una buena herramienta para mejorar el ROI. Buen artículo como siempre 🙂
Marketing Thatzad
mayo 10
Excelente análisis. Gracias una vez más por tu generosidad.
Una duda que tengo sobre el mapa de clics de Analytics, más unificarte los clics que tiene cada botón o enlace que llevan a una misma página, tenía entendido que simplemente te dice el % de visitas que tiene esa página. O sea, que si la sección de Contacto tiene un 5% de visitas respecto al total, ese 5 te lo mantiene en todas las páginas y enlaces que analices.
Si realmente es así, no sirve de mucho para analizar una página concreta, como una landing. Es eso lo que dices, verdad?
Gorka Garmendia
mayo 10
No, no, en cada página te indica dónde clican los ususarios (aunque como dices, agregando datos). Es decir, en cada página tienes datos diferentes. Si no, el analítica de página ya no serviría de nada.
Racmar Casalvilla
mayo 15
Pues sí que das trabajo Gorka. Ojalá y el gobierno pudiera hacerlo también. Muchas gracias por otro aporte positivo.
Los 9 artículos más leídos en 2013 | Gorka Garmendia
enero 1
[…] Los heatmaps o mapas de calor ganan fans cada año pero, ¿sabemos sacarle todo el jugo a lo que nos dicen esos mapas de colorines? En este artículo veremos qué son los heat maps, para qué sirven y para qué no, cómo funcionan y quién los hace, con una revisión de los principales proveedores de internet. Ir a artículo Heat Maps […]
consultor SEO
octubre 8
Buen post, enhorabuena!!!
recobros
octubre 8
Lo aplicaremos para aprender de nuestros usuarios
La Landing Page (casi) Perfecta - Gorka Garmendia
enero 4
[…] con el producto estrella, los mapas de calor o 'heat maps', explicando en pocas líneas qué son y para que sirven y colocando una gran imagen de apoyo a la […]
Cómo redactar la línea del "De" del emailing - Gorka Garmendia
diciembre 11
[…] la imagen puedes ver un "heat map" o mapa de calor de una bandeja de entrada de emails. Parece que se trata de Outlook, aunque esto […]