Una vez hemos pasado el primer filtro de la línea del “Asunto” y el “De”, el siguiente reto del email es que se vea y que sea suficientemente bueno para captar la atención. Tenemos muy poco tiempo y la amenaza de las imágenes bloqueadas, los problemas con el HTML… Vamos por pasos.
Cuando empecé a trabajar en marketing directo, hace ya unos 15 años, mi jefe explicaba un símil que se me ha quedado grabado.
Te han invitado a un recital de música clásica. Enfrente tuyo tienes el piano de cola. El señor vestido de pingüino se gira hacia a ti y te da el programa de la velada para que elijas:
 Te da a elegir qué quieres que interprete. Tienes dos opciones.
Te da a elegir qué quieres que interprete. Tienes dos opciones.
- La primera se trata de tocar la misma tecla durante un par de horas. Dong-dong-dong-dong-dong-dong… Eso sí, con un tempo y unos bemoles exquisitos. Dice que es muy vanguardista.
- La segunda opción es tocar notas variadas, que suben y bajan. Vaya, melodías como las de toda la vida.
Está claro lo que elegiría la mayoría de la gente.
En publicidad ocurre lo mismo. El usuario es más receptivo a la variedad. Como diría Punset:
Nuestro cerebro primitivo depredador está programado para detectar los cambios de color y movimiento en la espesura de la selva.
Sin embargo, las empresas se empeñan en los tostones monó-tonos.
Ocurría ya cuando enviábamos mailings de papel y ahora con los emailings es incluso peor. Sólo hay que echar un vistazo a los correos publicitarios que recibimos.
Un ejemplo de una empresa que no puede excusarse diciendo que no tiene presupuesto y que tiene que amortizar la plantilla del email:
Sólo este año, de MoviStar y de sus distribuidores habré recibido uno 50 emails, unos dos por semana. Recibo tantos porque tengo la deformación friki-profesional de apuntarme a todo y alegrarme cada vez que la bandeja de entrada se me llena con 200 correos de publicidad.
Quizá el usuario medio no recibe tantos, pero el efecto es el mismo: sonata infumable. Cuando ya has recibido tres de estos emails, dejas de mirar el resto. Automáticamente la vista los empieza a ignorar y ocurre como con la ceguera de los banners, desconectas para-siempre-jamás.
No es algo exclusivo de esta empresa. Es generalizado.
Sorprender desde el momento cero
Como decía arriba, tengo unos cuantos miles de emails archivados y lo que le pasa a MoviStar es lo habitual.
Si colocas juntos a una veintena de emails elegidos al azar, el resultado es similar. Todos siguen una misma pauta. Parecen hechos por el mismo estudio gráfico.
Se podría decir que el 95% de los emails de publicidad son así:
- Más o meno cuadraditos
- Con una imagen y el texto al lado
- Coloridos, mínimo dos o tres colores por email
- Con poco texto, unas pocas palabras, sintéticos
- Estructura en tres fases titular-body-botón de acción
- Imperativos: aprovéchate, clica aquí, pide más información.
- Etc.
La Agencia de Protección de Datos nos obliga a poner unas frases legales en el email, pero no a cómo debe ser gráficamente.
De momento somos libres a diseñarlo como queramos, pero nos encorsetamos voluntariamente en lo que hacen los demás.
Nadie nos obliga a ser clónico. El usuario agradecerá que le sorprendamos.
En la época en que aprendí lo de tocar teclas variadas, intentábamos aplicarlo a los mailings: hoy un sobre americano, mañana una postal, al otro un sobre con un boli dentro, luego un cartón retractilado, más tarde un tubo con un póster…
En emailings no tenemos tantas posibilidades, no podemos jugar con texturas y elementos 3D, pero sí podemos aportar variedad al diseño de emails:
- Emails largos que necesitan hacer un scroll down (sí, la gente hace scroll si tiene un buen motivo)
- Emails horizontales (el scroll horizontal no lo veo tan fácil, pero por probar…)
- Emails con look ‘sólo texto’, como una carta, letras negras sobre fondo blanco, con mensajes más íntimos y personales
- Emails con una imagen intrigante sin apenas texto, como un sobre cerrado con un lacre
- Emails que parecen una página web: si el email es el paso intermedio a la web, pues eliminamos el intermediario
- Emails con movimiento, por ejemplo con un gif animado
- Emails interactivos que piden tu opinión o que elijas entre dos botones de acción
- Etc.
En definitiva, tenemos que pensar más allá, salir de lo convencional.
No por el gusto de ser diferentes, frescos y originales. Esto nunca debería ser el objetivo.
Sino porque en el proceso de AIDA (Atención-Interés-Deseo-Acción) tenemos que conseguir la difícil “Atención”, el paso previo imprescindible para conseguir lo que realmente queremos: la acción.
Si enviamos más de un email al año, debemos sorprender en cada envío. Captar la atención es uno de los retos más importantes del email. Tu email no llega sólo, llega con otros 80 similares. No participes en la batalla de los clones.
Emails, diseño y HTML
Aviso: no apliques nada de lo que viene a continuación sin la supervisión de un adulto, ¡yo no soy técnico!
Un email es en realidad una página web. Los dos están hechos de HTML. Pero hay un problema con la visualización.
Mientras que los navegadores web van cada vez más hacia standards unificando criterios, los gestores de correo siguen yendo bastante “a su bola”.
Esto puede crearte un problema grave: que parte o todo el mail se vea mal o no se vea, tirando por tierra todo el esfuerzo.
Como no soy técnico, más abajo tienes links con ayuda de expertos, pero sí que podemos reunir aquí unos principios que conviene no saltarse:
- KISS: el famoso Keep It Simple Stupid. Cuanto más sencillo sea el diseño del emailing, mejor. Cuanto más complejo el HTML, más probabilidades hay de que el Outlook del cliente, por ejemplo, no visualice bien el email. Todo lo que sea añadir vídeos, formularios, Flash o archivos adjuntos, pues va a ser que no.
- Ligereza: derivado de lo anterior, cuanto menos pese, mejor. Por mucho motivos, como para los que tienen conexiones lentas y para leerlo bien en los móviles. Los que envían miles de emails al día están hecho unos figurines: entorno a los 10K por email. Los que entrenan menos tienen un ligero sobrepeso: 30K. Pero nunca llegan al peso de los emails personales.
- Pruébalo antes: que lo veas bien en tu Mac, en el PC de tu compañera y en el portátil de tu pareja no quiere decir que se vaya a ver bien en todos lados. Para esto tenemos herramientas que nos ayudan a “ver” como se verá en diferentes dispositivos y gestores de correo. Más abajo lo comentamos.
- Regla 80/20: no hay que optimizar para todos, puede ser un trabajo titánico. Es más práctico aplicar la regla 80/20: optimizando el HTML para el 20% de los casos puedes cubrir fácilmente el 80% de tu audiencia.
Es decir, si tu email no se ve bien en Lotus Notes 6 no hay que sufrir, posiblemente nadie de tus clientes lo utilice. O sí.
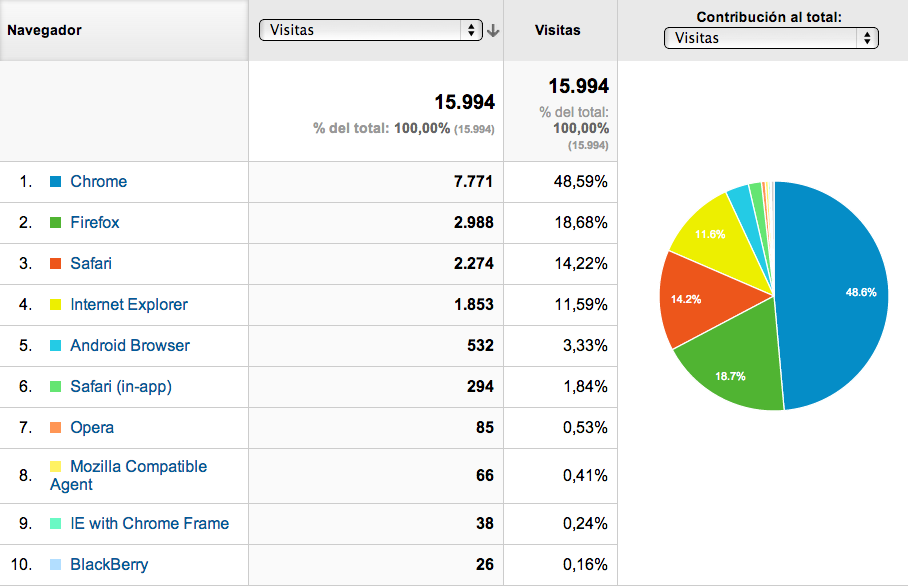
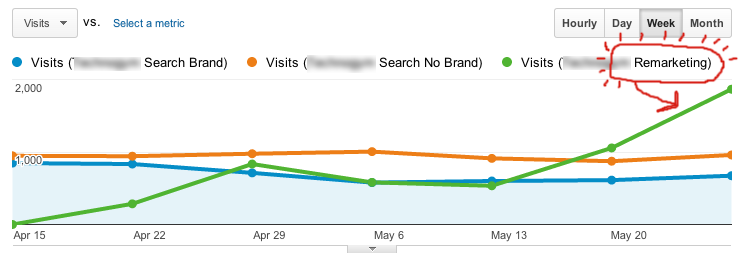
Para salir de dudas es tan sencillo con pedirle a Analytics qué dispositivos, sistemas operativos y navegadores están utilizando tus usuarios. Un ejemplo con las visitas a www.gorkagarmendia.com:
El bloqueo de imágenes
Yo no impido que me pongan cookies, ni me apunto a las listas Robinson, ni bloqueo pop-ups. Es por deformación profesional, ya lo he comentado antes.
Por ello las imágenes de los emails siempre las veo bien y nunca me ha parecido un problema. Pero lo es.
Según los estudios, algo más del 50% de los usuarios no ven las imágenes de forma automática. Si el mensaje importante está en la imagen, puede que la mitad del público no se entere nunca.
Podemos hacer dos cosas:
- Convertirse en un “conocido”: si invitas a que te agreguen a la lista o libro de direcciones, en muchos casos consigues que las imágenes se desbloqueen. Es decir, formas parte de los emisores de email conocidos y por lo tanto, tienes su confianza, las imágenes pasan el filtro.
- Apoyarse en el texto: si no se pueden ver las imágenes, al menos que puedan ver texto. Con texto en HTML y atributos ALT podemos prepararnos para un escenario de imágenes ocultas (más info en los links de abajo).
Para ampliar la información técnica:
http://www.campaignmonitor.com/resources/will-it-work/
http://www.campaignmonitor.com/guides/design/
(vía Rude, www.mortensen.co)
Herramientas de visualización previa
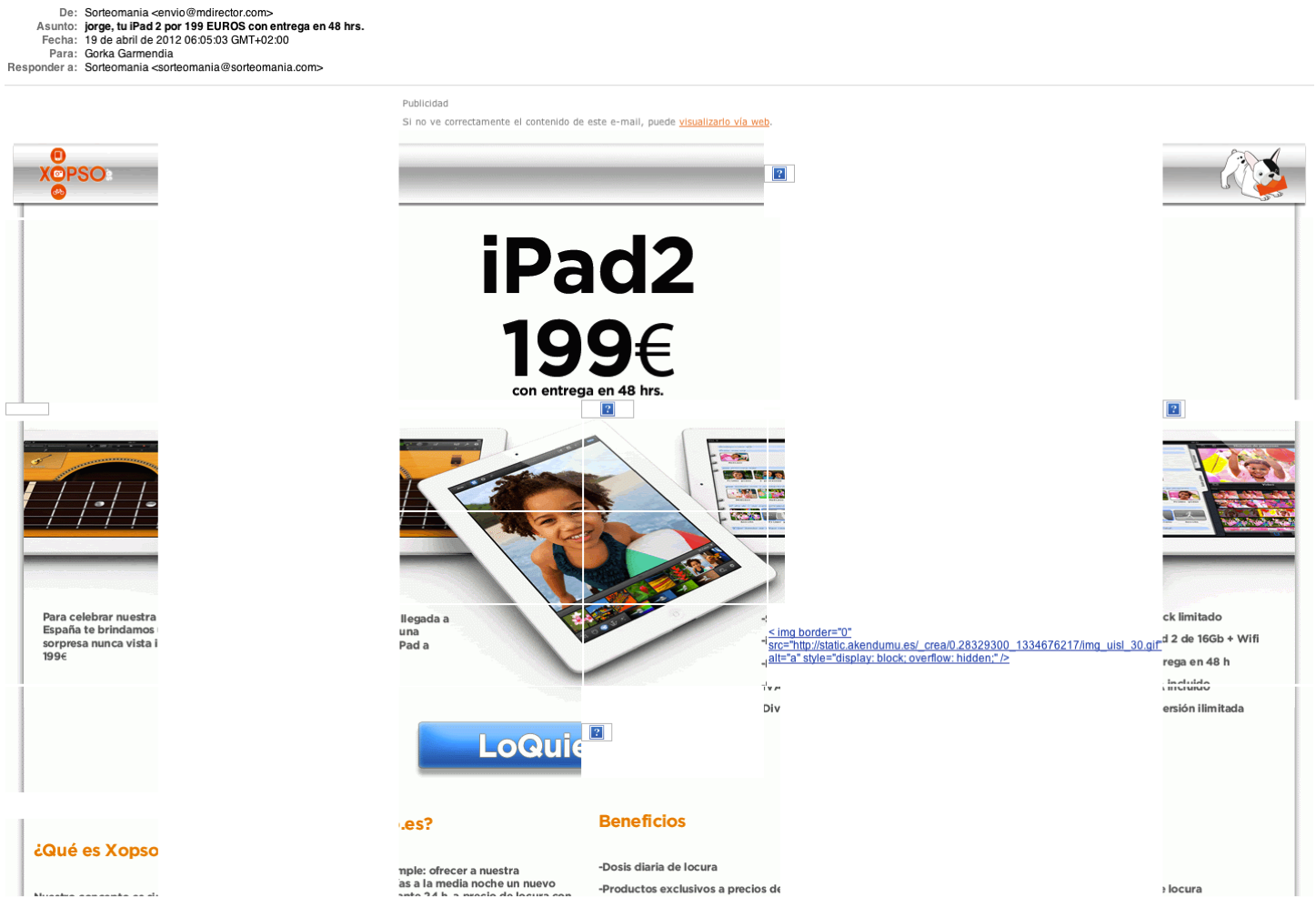
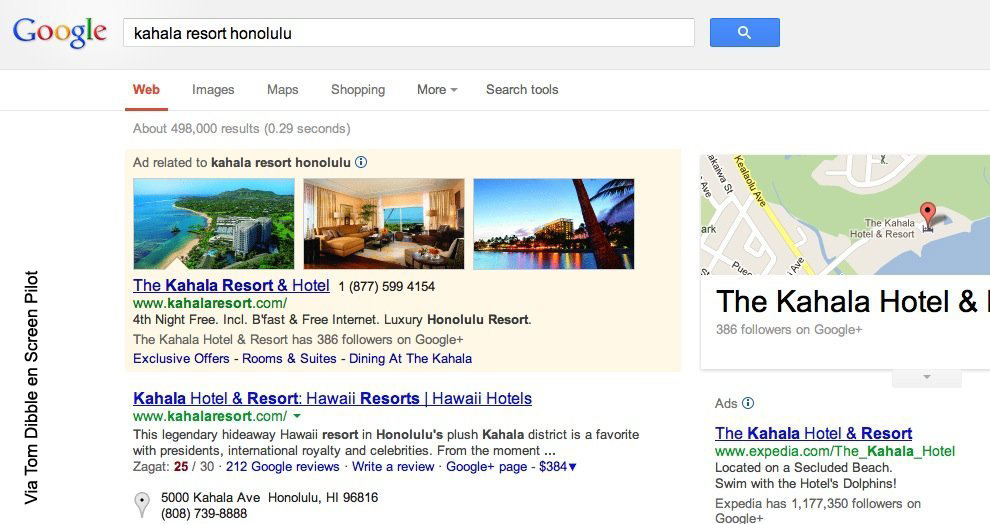
Imagínate que tras dos semanas de trabajo, el email por fin se ha enviado. Has puesto mucho cuidado en el diseño y cuando llega al destinatario se ve así:
A pesar de seguir todas las buenas prácticas en el diseño de emails, esto no es como una mailing de papel, que sabes antes de enviarlo cómo van a recibirlo. Un papel es un papel aquí y a mil kilómetros.
En un email, entre que lo envías y se recibe se interponen máquinas y programas que no controlamos.
Pero disponemos de múltiples recursos para ver cómo se visualizarán los emails, con todas las posible combinaciones:
- Por dispositivos: cómo se ve en un ordenador, un tablet o un móvil
- Por programas de correo: Outlook, Gmail, Mail, Yahoo Mail…
- Por sistemas operativos: iOS, Windows, Android…
- Por navegadores: Firefox, Chrome, Internet Explorer, Safari…
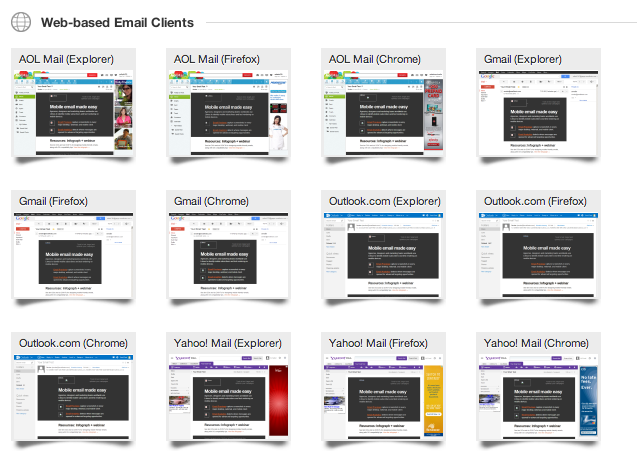
Un ejemplo, este resultado parcial realizado por una de estas herramientas, Litmus.com:
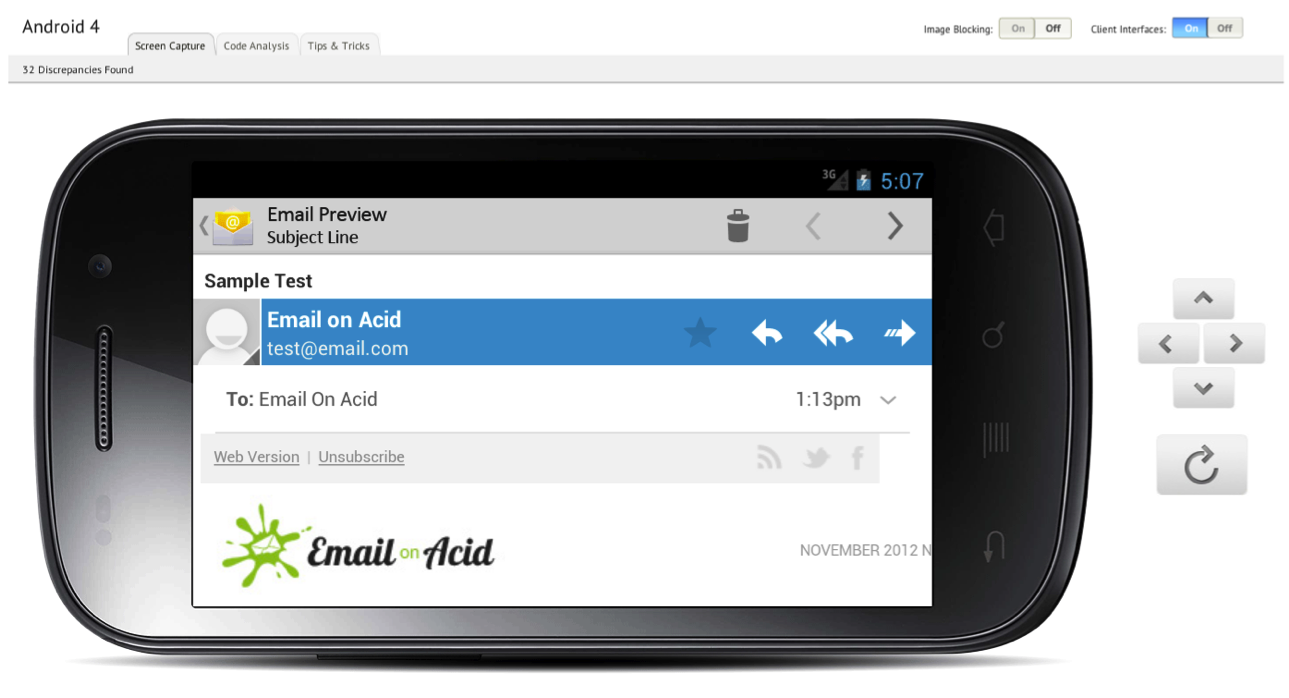
 O este resultado en el caso de móviles con Android realizado por EmailOnAcid.com:
O este resultado en el caso de móviles con Android realizado por EmailOnAcid.com:
Estas y otras herramientas te ofrecen un servicio completo:
- Docenas de visualizaciones, todas las que necesites.
- Ver como queda el email con las imágenes bloqueadas
- Cómo se verán las líneas del “De:” y del “Asunto:”
- Validar los links a la landing page
- Y como no podía faltar, compartir los resultados.
Incluso te hacen un informe automático con todos los errores detectados, separados entre leves, moderados y críticos.
Por ejemplo, Litmus te dice cuántas de las la 998 reglas de compatibilidad no estás cumpliendo.
No tenemos excusa para que el email se vea bien o aceptable en todos sitios. Ahora ya sólo nos queda la última barrera: que genere la acción.
En el próximo artículo veremos cómo redactar el email para que una vez que nos lo han abierto y visualizado, podamos llevar al usuario suavemente hacia el clic, y de ahí, a la landing page.







Redactar emailings: el asunto - Gorka Garmendia
julio 2
[...] En el siguiente artículo vemos cómo una vez abierto, nos aseguremos que el email se ve y capta la atención del receptor. [...]
Elena
julio 4
Hola Gorka
Acabo de quedarme más tranquila, despues de leer lo que has puesto: "El usuario agradecerá que le sorprendamos" pues yo sorprendo totalmente.
Soy bastante patosa con la informática y hago alguna que otra barbaridad (enviando Emails incluido). He llegado a enviar uno pidiendo perdón por mi correo anterior, pues después de comprovar que estaba bien y enviarlo, me ha llamado mi hermano diciendo que le había enviado una serie de signos extraños, que qué era eso.
🙂
Juan
julio 7
Gorka Garmendia.... de lo mejorcito que hay en tooooooooda la red!
Gracias por compartir tanto. Larga vida!
Nora
julio 7
Gorka, cuántas horas de trabajo calculas para la redacción y puesta en marcha de un e-mailing? Gracias por tus buenos artículos siempre.
Un saludo,
Gorka Garmendia
julio 16
Supongo que tengo que recurrir al socorrido "depende". Si es un cliente nuevo puede ser una semana entre estrategia-copy-diseño-ejecución. Si es algo recurrente, en un par de horas enviado (lo hicimos recientemente con un email de look text-only).
Denis Pereta
julio 12
Hola Gorka,
Muy interesante.
Merci !
Denis
Redactar emails que se abren, se leen y se clican: el texto del email - Gorka Garmendia
septiembre 2
[...] de crear la línea del “Asunto” y la del “De” en un emailing, y asegurarnos de que se visualiza correctamente, hoy cerramos la trilogía sobre emailings con la parte que se hace más cuesta arriba: redactar el [...]
Sebastián Pendino
agosto 6
Hola Gorka!
Me aportó mucho el post. Va directo a mi twitter y redes sociales.
Muchas gracias y sigue creando así.
¡Saludos!
Sebastián
🙂
Abril
noviembre 2
Es cierto al final cuando toda la publicidad se parece mucho te parece que te vas a encontrar lo mismo que ya has visto y no tienes interés ni en leerlo.
Un saludo