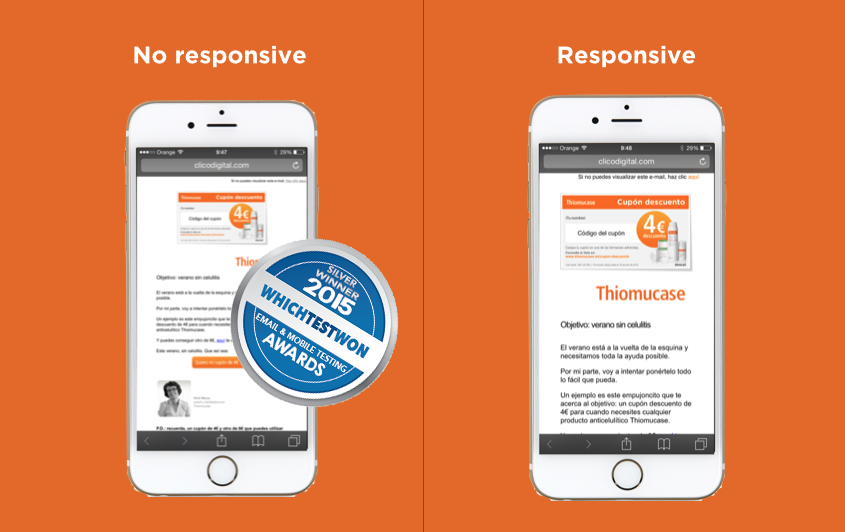
Éste es el segundo caso de test de e-mailing que ganó un premio "Silver" en la 4th Annual Email & Mobile Testing Award y que compartimos contigo. Si el caso anterior era un curioso test sobre hora y día de envío del email, en esta ocasión testamos un tema crucial en la estrategia de emailing: ¿cuánto ganamos al pasar a diseño responsive?
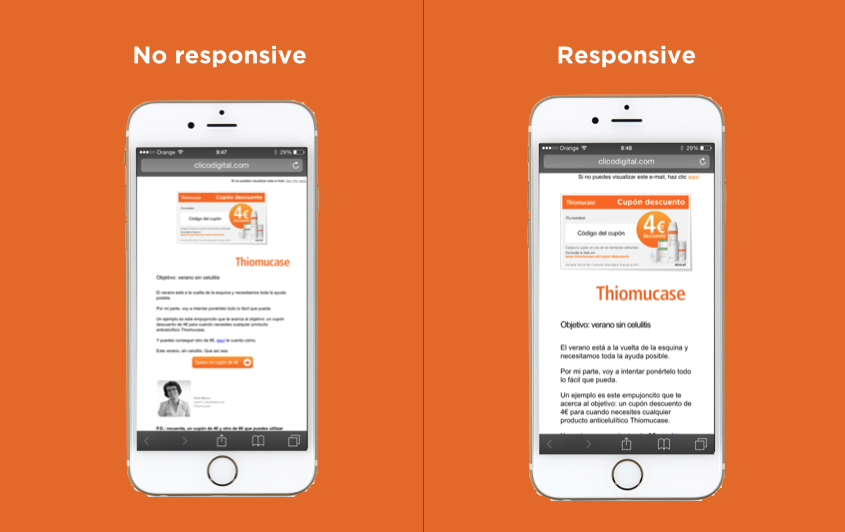
El email que ves arriba a la izquierda es un diseño html no responsive. Si te parece poco agraciado para ganar un premio, estoy contigo. Pero esto no es un concurso de belleza sino de eficacia.
Se trata de un email cuya plantilla ya fue testada anteriormente contra otras más agraciadas y las ganó a todas.
Posiblemente su sencillez, claridad y tono personal fueron atributos superiores a otros diseños más bonitos pero que gritaban "¡no me mires que soy publicidad!".
Como se dice en este sector:
Lo feo vende (ugly sells)
En cuanto al contenido, en el email se promociona un cupón descuento de 4€ para animar la compra de cualquier producto de la marca Thiomucase, anticelulítico de la farmacéutica Almirall (a la que de nuevo agradecemos su autorización para publicar los resultados en este blog).
El resto del email es un texto sencillo y corto tipo carta, firmado por una de las interlocutoras en Thiomucase.
El email se envía a una base de datos, en su gran mayoría mujeres, que han realizado un registro doble opt-in. Por lo tanto conocen y están habituadas a recibir este tipo de comunicados.
Lo que quiero decir con esto es que es un target de gran calidad, no una lista fría de desconocidos que nos podría enturbiar los resultados.
¿Por qué testar un email responsive contra otro que no lo es?
Una vez teníamos un diseño de email (izquierda) que funcionaba bien, como apasionados del testing, el siguiente paso era preguntarse: ¿cómo se mejora esto?
Para llegar a esta plantilla habíamos testado previamente aspectos del diseño, longitud del texto del email, tonos de copy... ¿qué más se podías testar?
La respuesta nos la dio uno de los temas más top de los últimos años: el diseño responsive.
Con un email responsive el diseño se adapta a los diferentes anchos de los dispositivos. Es decir, va cambiando el ancho del email y los tamaños de las imágenes/textos según el usuario lo esté visualizando en un ordenador, en una tablet o en un móvil.
Incluso dentro de un mismo dispositivo, detecta si lo tienes en vertical y lo pasas a horizontal, adaptándose al cambio de ancho.
Pruébalo con este mismo blog, que es responsive. (Si me estas leyendo en el ordenador mejor que no, te mirarán raro).
La hipótesis, por lo tanto, es que si pasamos de email no-responsive a diseño responsive, el usuario tendría que agradecerlo ya que todo lo ve mejor, lo lee mejor, la experiencia es mejor y debería hacer clic en el email con mayor alegría.
El diseño responsive es algo que se acepta sin dudar, es un sí-o-sí. De hecho hoy en día tener un sitio web que no se adapte al dispositivo empieza a ser algo "vintage".
La pregunta que nos hacíamos no era tanto si el email debía ser responsive sino:
¿Cuánto se gana con el responsive? ¿Vale la pena el esfuerzo?
¿Cómo se hace un test de diseño responsive vs no-responsive?
En este caso el proceso es más laborioso que en el caso anterior de fecha/hora en el que el email es el mismo y sólo tienes que enviarlo en momentos distintos.
Aquí el email es completamente diferente y tienes que hacer dos diseños, uno en html clásico, y otro en html responsive, con todo lo que ello significa.
Pasar un diseño a responsive no algo que se consigue apretando un botón, los diseñadores web estarán conmigo en que hay que tocar muchas cosas, hacer muchas pruebas, a veces rediseñar el photoshop original...
En cualquier caso hay que tener claro que sólo cambia el diseño, por lo tanto:
- Los textos son exactamente los mismos
- El estilo, es decir, colores, tipografías, etc., no cambia
- Las dos versiones se envían a la vez, en el momento ganador del anterior test (jueves a las 22:30)
- La base de datos no cambia, ambas versiones van a la "misma gente"
Con "misma gente" no quiero decir que lo tienes que enviar los dos emails a una misma persona. Esto sería un error grave en testing. Lo podrías llamar encuesta, pero no test.
Con "misma gente" quiero decir que debes particionar la base de datos en dos, por ejemplo 50%-50% y de forma aleatoria, para que las dos mitades sean homogéneas en cuanto a recencia, frecuencia, valor, demografía, es decir. El perfil es el mismo en los dos casos.
Las mitades pueden ser también 25%-75% o 1%-100%, pero por un tema de estadística y grado de confianza que luego comentamos en la parte de resultados, aconsejamos hacer mitad y mitad sobre todo si eres nuevo en esto del testing y quieres asegurarte que el test saldrá bien.
¿Cuáles fueron los resultados?
Como en el caso anterior, nos fijamos en el ratio de apertura (open rate, OR) y el ratio de clic (click through rate) para valorar cuál de los dos diseños funcioná mejor.
And the winner is...
¡Diseño NO RESPONSIVE!
Aquí tienes los datos:
- Open rate (OR): 32% más en aperturas en la versión NO responsive
- Click through rate (CTR): un 56% más de clics en la versión NO responsive
¿Sorprendido? ¿Escéptico? Puedes dudar de estos datos, yo lo haría.
Hasta que compruebas que estadísticamente el resultado tiene una fiabilidad altísima.
Concretamente, el resultado del test alcanzó un grado de confianza del 99%, el nivel que utiliza Google en sus proyectos de testing.
Con un 95% un test ya se da por válido en la mayoría de las empresas, así que en este caso la versión no responsive ganó de forma rotunda y no admite discusión.
¿Por qué ganó el no-responsive si todo se ve más pequeño? La respuesta no te la puede dar el test. El test te dice quien gana. No el porqué. Punto.
Podríamos hacer suposiciones, establecer teorías. Prefiero preguntarte: ¿cuál es la tuya?
¿Qué hemos aprendido con este test?
La importancia que tiene hacer un test ante cualquier decisión importante.
Es un tema que demasiado a menudo se pasa por alto: por mucho que un cambio sea evidente, por mucho que sea algo que todo el mundo lo haga, por mucho que te lo recomiende hasta el frutero de la esquina:
Aquí no se cambia nada sin antes hacer un test
No es la primera vez ni la última que lo vemos en otros casos o que nos pasa a nosotros mismos. Hemos visto sitios web nuevos que funcionan peor que los antiguos, a pesar de que a todo el mundo le gustaba la nueva versión.
En el caso de los emailings y el diseño responsive, este caso no es el primero.
Tenemos otro cliente en el que ha ocurrido lo mismo. Hemos tenido que dar marcha atrás y volver a la seguridad del html de toda la vida.
¿Significa esto que el diseño responsive no funciona?
En absoluto. Pero hay que diferenciar entre diseño web y diseño de emailings.
Aunque los dos sean html, son mundos muy diferentes por los navegadores y gestores de correo que cada usuario utiliza.
Sin entrar en cuestiones técnicas, la visualización correcta de un email da mucho más trabajo que la de un sitio web. Muchísimo más si estamos hablando de diseño responsive.
Pero esto no quita que vayamos a echar la toalla en los emails no responsive.
No es una moda pasajera, es hacia donde vamos sin remedio. No tiene sentido que algo se vea pequeñito y el usuario tenga que hacer zoom con los deditos.
El email se tiene que ver perfecto en cualquier situación. El usuario chequea su correo con una sola mano, con cuatro dedos aguanta el móvil y con el pulgar hace scroll.
El diseño responsive es la solución. Pero el diseño responsive tiene que demostrar antes su valía en números.
Seguiremos testando y testando hasta que el diseño responsive gane
Esperemos que sea pronto.
- - - - - - - - - - - - -
Si no has leído el otro caso de test de e-mailing real, aquí lo tienes:





Jordi
noviembre 24
Me parece buen test para comprobar eficacia de CTR pero en el caso de la apertura a igualdad de subject es un dato irrelevante puesto que lo que se pretende en este caso es valorar la eficacia del click, no?
Habboot
noviembre 24
Me sumo a este comentario. Si no modificamos el Copy entre sujetos de prueba ¿Cómo es que la versión No Responsive obtuvo 32% más de Open Rate? Considerando el grado de confianza del test prácticamente debieran tener el mismo valor, lo que hace el dato no irrelevante, al contrario hace dudar la eficacia del testeo.
Gorka Garmendia
noviembre 24
Te copio lo que le he dicho a Jordi: Pues no, parece ser que el body del email (lo que no es Asunto ni pre-header) influye también en el ratio de apertura. Entre los varios motivos (que me han dicho existen, yo de esto poco sé) estaría la previsualización del email, aquella parte que te deja ver tu gestor de correo sin tener que abrir el email. Otro motivo por el cuál hay que cuidar mucho la parte inicial del email.
Soy consciente de que parece no tener sentido, pero nos ocurre siempre que cambiamos el diseño y mantenemos el asunto igual: los open rate también cambián.
Gorka Garmendia
noviembre 24
Pues no, parece ser que el body del email (lo que no es Asunto ni pre-header) influye también en el ratio de apertura. Entre los varios motivos (que me han dicho existen, yo de esto poco sé) estaría la previsualización del email, aquella parte que te deja ver tu gestor de correo sin tener que abrir el email. Otro motivo por el cuál hay que cuidar mucho la parte inicial del email.
Diseño Web León
noviembre 24
Excelente aporte, aunque rompe las reglas de optimización ya que todo el mundo recomienda hacer los diseños de mailing responsive, vemos que no siempre funciona mejor. Muchas gracias por compartir este test, realmente sorprendente.
Gorka Garmendia
noviembre 24
Bueno, no quería cargarme nada ;), simplemente avisar de no dar nada por válido sin antes testarlo.
Pipe Sanchez
noviembre 24
Bravo por romper (una vez más) los tópicos.
Miriam
noviembre 24
Muchísimas gracias por este aporte Gorka, me ha venido genial ya que estoy metida de lleno con mi web y a mi personalmente me esta funcionando muy bien el diseño no responsive. En el último mes he recibido muchos más número de clics que con un diseño normal responsive. Aun ando perdida en estos temas pero poquito a poco va saliendo. Gracias y magnifico trabajo!!
Txema Daluz
noviembre 24
Buen trabajo Gorka, desmontar el tópico del diseño responsivo con un caso real da para pensar un buen rato. Un saludo
CARLOS H
noviembre 24
Interesante (como siempre) post. Es la primera vez que leo un artículo que cuestiona el diseño responsive en favor del diseño tradicional... Puede ser que el mayor CTR en el modelo no responsive fuese debido a que el CTA está visible sin necesidad de scroll? Gracias Gorka!
Gorka Garmendia
noviembre 24
Así es Carlos, poner el CTA "above the fold" siempre suma puntos. Otra explicación que me han comentado es que la foto de la chica, al aparecer en la pantalla da un cierto toque de proximidad y calidez que le falta al responsive. Quien sabe...
Angel J Navarro
noviembre 24
No veo clara la diferencia entre ambos emails, el hecho de que el primero de ellos "ya estuviera bien" diseñado y optimizado para móvil y el responsive. Este último y en este caso, poco aporta de manera diferencial frente al otro. Quizás un test frente a plantillas standart utilizadas por web tipo mailchimp podría dar un vuelco a los resultados
Gorka Garmendia
noviembre 24
Podría ser Ángel. Si te sirve, sólo añadir que el primero no estaba optimizado para móvil. El test fue realizado precisamente para eso, para ver si podíamos optimizarlo para móvil.
Angel J Navarro
noviembre 24
Perfecto
Elena
noviembre 24
Hola Gorka
Muy buen test!! A mí también me gusta más el NO responsive ¿será por la foto? no sé
Cuando yo hago mis emails, las cosas de mi web, ....., cómo no entiendo demasiado, pienso: ¿Cómo me gustaría a mí como comprador o detinatario o lo que sea final? y entonces lo hago así, no creo que sea muy distinta al resto de los mortales 🙂
Fernando Martin
noviembre 25
Muy interesante el test, como siempre Gorka, gracias por compartirlo
Carlos
noviembre 25
Excelente aporte, no te puedes imaginar lo que me han ayudado tus publicaciones para iniciar mi empresa de casas modulares en estos lares. Desde luego que es una maravilla, aumento de clics, tráfico y clientes interesados. Gracias y un saludo Gorka!!
Cristian
diciembre 1
Puede ser que la versión No Responsive tenga más CTR por el hecho de que hay que hacer click para poder leer los contenidos? En la versión responsive se lee bien sin hacer click.
Saludos!
Francisco
diciembre 8
Tengo la misma duda que Cristian respecto al CTR, en el diseño responsive ves claramente si te interesa continuar con la lectura o no, con el no responsive tienes que hacer clic para leerlo de forma clara, somos muchos los "cortitos de vista" que andamos por ahí 🙂
¿Y qué hay de las conversiones en venta? algún dato al respecto sería clarificador, no sólo de CTR vive el hombre.
Saludos.
Gorka Garmendia
diciembre 9
Tienes toda la razón Francisco, aquí y siempre lo que importa es la métrica del final. En este caso hay datos de venta por temas técnicos pero sí, debería haberlos y podrían dar la vuelta al test, quien sabe.
Velocidad de carga y diseño responsive. Resultados - Gorka Garmendia
diciembre 9
[…] con los temas de responsive del post anterior, hoy traemos otro caso precisamente sobre el blog que estás leyendo ahora mismo. Hace un par de […]
Carmen
febrero 6
Enhorabuena por el blog Gorka, una información muy útil, no había pensado en la importancia de la previsualización para mejorar el Open Rate. En este caso para entender los resultados, yo creo que haría un nuevo test de dos versiones responsivas, uno con el CTA visible en el primer scroll y otro no, para averiguar el peso que tiene en nuestro CTR este factor.
Saludos